マジリブログ
つらつら書いてます。
Flashバナー(swf)の容量を減らす方法

ここ最近でFlashのバナー制作を何点かやっているのですが、入稿先のメディアごとにswfの容量制限が結構異なっていて、200〜300KB以上余裕があれば15秒程度のバナーなら全体的に画像で作っても問題ないのですが、容量制限が50KBくらいだと画像ばかりで構成すると厳しくなります。
しかも、Flashで作業する場合は透過画像の方が何かと使いやすしクオリティも高いので、PNG24の画像を作る事が多いです。となると、当然画像の容量もアップしちゃいます。
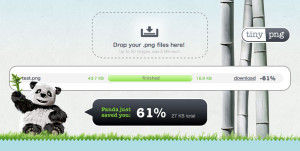
そこで最近よく使ってるのがここ。
以前、twitterでWeb Design Recipeのたかはし のりさん(@WebDesignRecipe)のツイートで知ったサイトですが、すげー便利なのでちょくちょく使ってます。
透過情報を維持したままPNGの容量を50〜60%くらい削減してくれるウェブサービスで、画像のクオリティもほぼ下がりません。利用方法はブラウザにPNG画像のファイルをドラッグ&ドロップするだけ。自動的にアップロードされ、容量削減されます。削減が終了するとダウンロードリンクが現れるのでクリックしてダウンロードするだけ。
容量を削減したPNGをFlashに読み込んで制作し、パブリッシュをすると容量もグンッと減ります。もちろん、パブリッシュ時にも画像の圧縮設定ができるので、そこで圧縮をかけてれば大分容量は減りますが、元素材の容量が少なければ、パブリッシュ時も容量は減ります。
1つ1つは数KB程度しか削減にならなくても、全ての画像を削減することで、塵も積もればで数十KBの容量削減もできますから、これからは常用しようと思ってます。容量制限が多いサイトでも極力容量を抑えたバナーに仕上げた方が読み込みは早いですし、トラフィック負担も減りますしね。