マジリブログ
つらつら書いてます。
EC-CUBE 2.12系で商品情報の項目を追加する

ここ最近でEC-CUBEのテーマ編集と若干のカスタマイズをしたのでメモです。自分はデザイン寄りなので、データベースはphpMyAdminの存在は知っている程度、phpやjsは自力では書けない、そんなレベルの制作者としての備忘録です。
WordPressだとプラグインが豊富なので、クライアント要望はプラグインで対応する事ができるんですが、EC-CUBEは日本製でECサイト用CMSって事で、全世界で使われているわけでもなく、商売系の人以外は存在自体も知らないので、プラグインも乏しく、情報も少なかったです。
今回は既に構築されているECサイトをEC-CUBEに移植するという作業だったのですが、当然、登録できる商品情報の項目数も違い、そのまますんなり移植とはいきませんでした。が、せめて現サイトにある商品ページの情報は全て掲載できるようにしてあげたかったので、商品情報の項目数を増やす事をやってみました。
とりあえずは「EC-CUBE 商品情報 追加」で検索して参考にさせて頂いたのが下記2記事です。
http://eccube-web.com/2011/08/ec-cube-211-2.html
http://tigertech.jp/ec-cube-2-12-1-商品項目追加
どちらも結構詳細に書かれている(ような気がする)んですが、自分としてはかなりつまづきまくって、上手くいくまで時間がかかったので、手順等を細かく残しておきます。
手順は大きく分けて2つ
(1)データベースに追加項目のテーブルを増やす
(2)EC-CUBEのファイルに追加記述をする
これだけです。(1)データベースへのテーブル追加はphpMyAdminで行いました。コマンドを叩くだけでできる人も沢山居ると思いますが、自分はUIが無いと無理です(笑)
(2)のファイルに追加記述ですが、修正するファイルは全部で5つ
/data/class/pages/admin/products/LC_Page_Admin_Products_Product.php
/data/class/SC_Product.php
/data/Smarty/templates/admin/products/product.tpl
/data/Smarty/templates/admin/products/confirm.tpl
/data/Smarty/templates/default/products/detail.tpl
上から、登録に関連するクラスファイル、次も同じくクラスファイル(?)、管理画面での商品登録画面、登録の確認画面、最後が商品詳細ページファイルです。正直言います。1つ目と2つ目は何をやるファイルなのかすらも良く分かってません。個人的にはプログラム&設定ファイル。と勝手に思ってます。
手順(1)データベースのテーブル追加
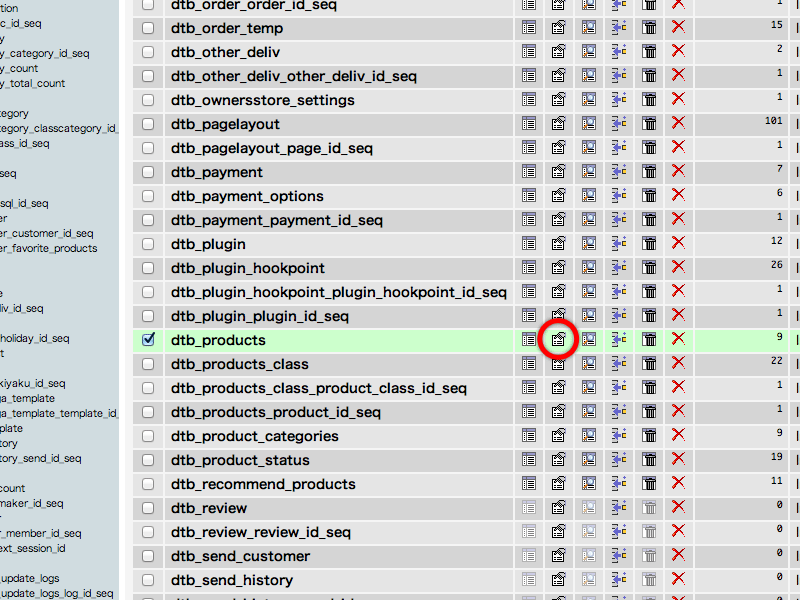
今回はヘテムルサーバー![]() で開発したので、ヘテムルサーバーのphpMyAdminで行いました。phpMyAdminへのログインは流石にご自分でお調べください(笑)画面へログインしたら使用しているデータベース名を選択して、dtb_productsを探します。dtb_productsの行の「構造」をクリックします。
で開発したので、ヘテムルサーバーのphpMyAdminで行いました。phpMyAdminへのログインは流石にご自分でお調べください(笑)画面へログインしたら使用しているデータベース名を選択して、dtb_productsを探します。dtb_productsの行の「構造」をクリックします。
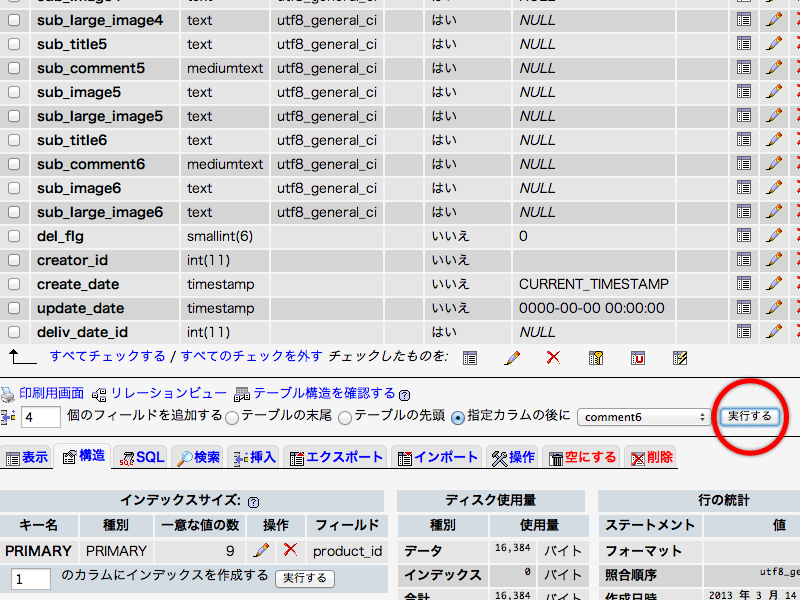
構造画面に遷移するので、この画面を下までスクロールして、「指定のカラムの後に」を選択、セレクターは「comment6」を選択、左の「個のフィールドを追加する」は任意の数。今回は「4」にしています。そして「実行する」をクリックします。
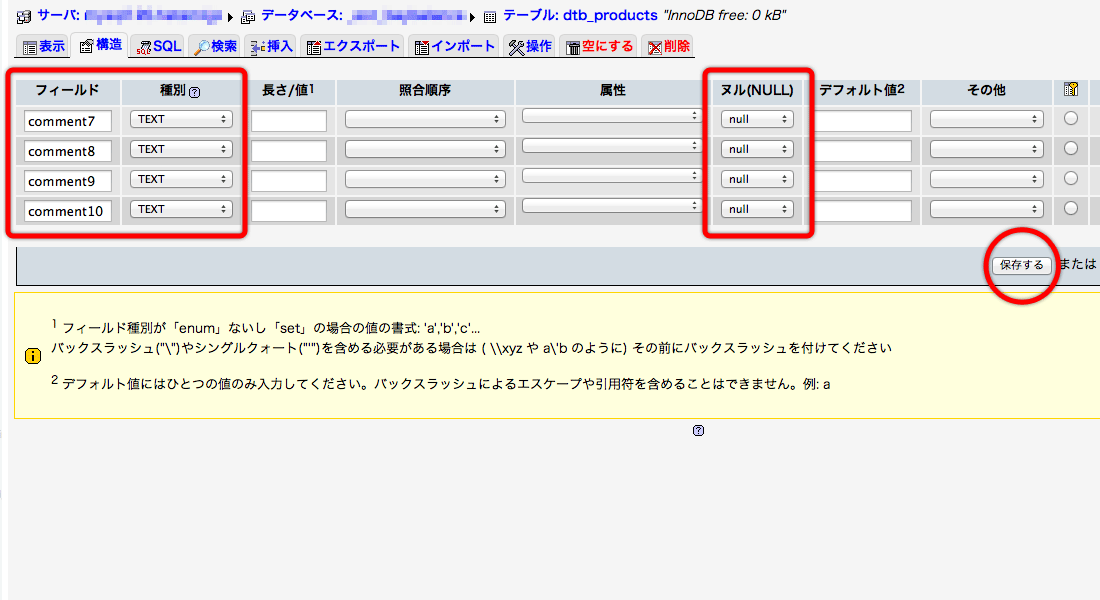
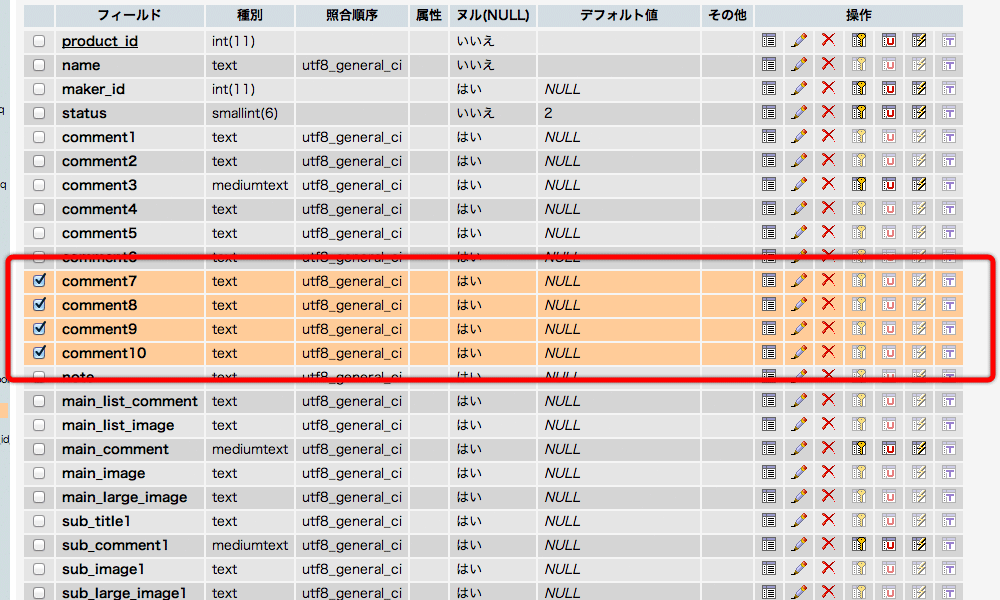
追加テーブルの設定画面に移るので、フィールドに追加したい項目名(英数半角)を入力し、種別を選択、ヌル(NULL)をnullにしました。今回追加したフィールドはcomment7〜10です。入力が終わったら、下の「保存する」をクリックします。データベースのテーブル追加は以上です。
手順(2)EC-CUBEファイル修正
修正する順番は先に記載したファイルリスト通りにいきます。
LC_Page_Admin_Products_Product.php の修正
修正する箇所は3カ所。
320行目あたりの function lfInitFormParam(&$objFormParam, $arrPost) 内に追加したcomment7〜10を加えます。1カ所目は「パラメーター情報の初期化」部分です。
$objFormParam->addParam('temp_main_large_image', 'temp_main_large_image', '', '', array());
の後に追加した4項目の記述を下記のように追加。
//項目追加
$objFormParam->addParam('キャッチコピー', 'comment7', LLTEXT_LEN, 'KVa', array('EXIST_CHECK', 'SPTAB_CHECK', 'MAX_LENGTH_CHECK'));
$objFormParam->addParam('素材', 'comment8', LLTEXT_LEN, 'KVa', array('EXIST_CHECK', 'SPTAB_CHECK', 'MAX_LENGTH_CHECK'));
$objFormParam->addParam('追加説明1', 'comment9', LLTEXT_LEN, 'KVa', array('EXIST_CHECK', 'SPTAB_CHECK', 'MAX_LENGTH_CHECK'));
$objFormParam->addParam('追加説明2', 'comment10', LLTEXT_LEN, 'KVa', array('EXIST_CHECK', 'SPTAB_CHECK', 'MAX_LENGTH_CHECK'));
追加した4項目は、キャッチコピー、素材、追加説明1、2としています。2カ所目の修正箇所は990行目あたりの「// 配列の添字を定義」部分です。そこにcomment7〜10を追加です。
$checkArray = array('name', 'status',
'main_list_comment', 'main_comment',
'deliv_fee', 'comment1', 'comment2', 'comment3',
'comment4', 'comment5', 'comment6',
//項目追加
'comment7', 'comment8', 'comment9', 'comment10',
'sale_limit', 'deliv_date_id', 'maker_id', 'note');
そしてそのすぐ後、「// INSERTする値を作成する。」の部分で、comment6の後ろに4つ追加しました。
$sqlval['comment6'] = $arrList['comment6']; //項目追加 $sqlval['comment7'] = $arrList['comment7']; $sqlval['comment8'] = $arrList['comment8']; $sqlval['comment9'] = $arrList['comment9']; $sqlval['comment10'] = $arrList['comment10'];
LC_Page_Admin_Products_Product.php の修正は以上です。次、SC_Product.php
SC_Product.php の修正
修正する箇所は1カ所。「* 商品詳細の SQL を取得する.」の部分にcomment7〜10を追加します。
,dtb_products.comment6 ,dtb_products.comment7 ,dtb_products.comment8 ,dtb_products.comment9 ,dtb_products.comment10
このファイルはこれだけ。次は商品登録テンプレートの product.tpl の修正です。
product.tpl の修正
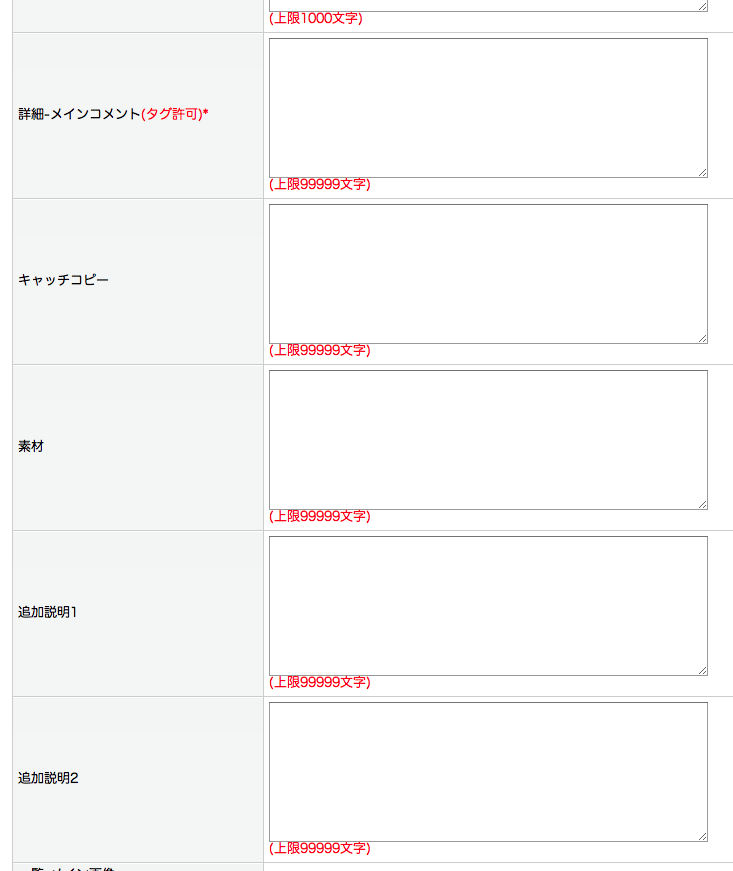
この修正は管理画面の商品登録時の入力フォームの追加です。記述する箇所はどこでも良い気がしますが、自分は「詳細-メインコメント」の後に下記のように追加しました。
キャッチコピー
<span class="attention"><!--{$arrErr.comment7}--></span>
<textarea maxlength="<!--{$smarty.const.LLTEXT_LEN}-->" name="comment7">background-color: <!--{$smarty.const.ERR_COLOR}-->;<!--{/if}-->" cols="60" rows="4" class="area60"><!--{$arrForm.comment7|h}--></textarea>
<span class="attention"> (上限<!--{$smarty.const.LLTEXT_LEN}-->文字)</span>
素材
<span class="attention"><!--{$arrErr.comment8}--></span>
<textarea maxlength="<!--{$smarty.const.LLTEXT_LEN}-->" name="comment8">background-color: <!--{$smarty.const.ERR_COLOR}-->;<!--{/if}-->" cols="60" rows="4" class="area60"><!--{$arrForm.comment8|h}--></textarea>
<span class="attention"> (上限<!--{$smarty.const.LLTEXT_LEN}-->文字)</span>
追加説明1
<span class="attention"><!--{$arrErr.comment9}--></span>
<textarea maxlength="<!--{$smarty.const.LLTEXT_LEN}-->" name="comment9">background-color: <!--{$smarty.const.ERR_COLOR}-->;<!--{/if}-->" cols="60" rows="4" class="area60"><!--{$arrForm.comment9|h}--></textarea>
<span class="attention"> (上限<!--{$smarty.const.LLTEXT_LEN}-->文字)</span>
追加説明2
<span class="attention"><!--{$arrErr.comment10}--></span>
<textarea maxlength="<!--{$smarty.const.LLTEXT_LEN}-->" name="comment10">background-color: <!--{$smarty.const.ERR_COLOR}-->;<!--{/if}-->" cols="60" rows="4" class="area60"><!--{$arrForm.comment10|h}--></textarea>
<span class="attention"> (上限<!--{$smarty.const.LLTEXT_LEN}-->文字)</span>
このページも追加はこれだけ。次に登録の確認画面の「confirm.tpl」の修正。
confirm.tpl の修正
ここはproducts.tplよりももっと簡単。同じように「詳細−メインコメント」の後ろに追加した項目4つの確認表示を追加。
キャッチコピー<!--{$arrForm.comment7|nl2br_html}-->
素材<!--{$arrForm.comment8|nl2br_html}-->
追加説明1<!--{$arrForm.comment9|nl2br_html}-->
追加説明2<!--{$arrForm.comment10|nl2br_html}-->
これだけ。あと最後!商品詳細ページに追加項目を表示。detail.tpl の修正
detail.tpl の修正
このページは表示する場所は完全に任意なので表示したい場所にタグを挿入します。挿入タグは
<!--{$arrProduct.comment7}-->
<!--{$arrProduct.comment8}-->
<!--{$arrProduct.comment9}-->
<!--{$arrProduct.comment10}-->
をどこかに追記すれば追加項目が商品詳細ページで表示されます。項目があった時だけ〜といった処理をするならば、if文で記述すれば条件分岐もできました。こんな感じに
<!--{if $arrProduct.comment7|strlen >= 1}-->
<!--{$arrProduct.comment7}-->
<!--{/if}-->
以上です!商品登録画面にはこんな感じで項目が追加されてる。はず。
っつーことで個人的には時間がかかってちょっと重い修正でした。システム系の人だったら小一時間でできるんでしょうけどね、、、phpやDB周りももっと勉強したい所です。