マジリブログ
つらつら書いてます。
Photoshopでスマホサイトをデザインする際の注意点

最近スマホサイトのコーディングを数件やったのですが、Photoshopでデザインを作成する際に注意した方が良いなと思った事が何点かあったので備忘録です。
2パターンの解像度の画像を用意する手順
今回のコーディングは横幅640pxでデザインされたデータを元に、写真的な部分は画質重視で横幅640pxで作成し、イラストやキャッチコピーなどイラスト的な部分はファイルサイズ重視で横幅320pxで作成、それらを使ってコーディングをして欲しい。という案件でした。
画像作成の手順で考えられるのは、一旦全てを横幅640pxで書き出して、低解像度にする物だけ再度320pxにリサイズする方法が1つ。もう1つは高解像度画像は640で書き出し、低解像度は元ファイルを横幅320pxにリサイズする方法。この2通りで何パターンかの画像を検証しましたが、若干手間ではありますが、後者が最適でした。
正直、全ての画像を一旦640pxで書き出して50%縮小して再保存する方が簡単で楽なのですが、この方法だと画質の劣化が目立つ場合がありました。リサイズしてから書き出したものと、書き出したものをリサイズしたものを比べると、こんな感じです。
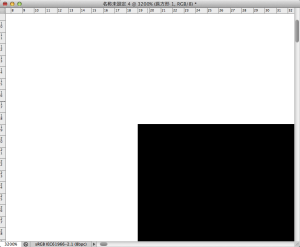
(1)リサイズしてから書き出し

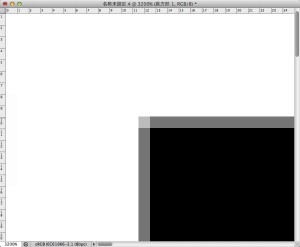
(2)書き出ししてからリサイズ

(1)は320pxにリサイズしてからpng24書き出したもの、(2)は640pxで一旦png24に書き出してから320pxにリサイズして再度png24に書き出したものです。特に、背景の黄色と文字の赤の境目にフリンジのような部分が発生しています。無劣化型式のtiffなどに書き出してからリサイズしても同様でした。
画質が劣る部分以上に、ファイルサイズもリサイズした方が大きくなりました。画質も悪い、ファイルサイズも大きいと良いところが全くないので、書き出してからリサイズは辞めた方が良いです。意味が無いです。
デザイン制作とスライス設定に注意。
さて、書き出し方針を決めたのでスライスを切って画像を書き出すわけですが、低解像度画像の書き出しの際「50%にリサイズする」ので、縦横が半分、2分の1になります。
ということは「各要素はできる限り偶数値で作成され、偶数値に配置されている」のが好ましく、スライスも「偶数値で設定する」のが最適だと思います。特に、四角い背景が敷いてあったりする部分は、リサイズの段階でボケたりします。
とまぁ個人的には偶数値で整えるべきだなーという考えになったのですが、ざっくり画像を書き出してベタッと張ったりするなら大して意識する必要も無いかもしれません。